9 File Types & Their Uses
As a graphic designer, software developer, or even an influencer, understanding various types of files and their uses is crucial for sharing high-quality projects with clients. Different file types have specific purposes and features that dictate how they can be used in designing, storing, and sharing graphic content. In this article, we will explore essential file types that designers and content creators should familiarize themselves with in order to optimize file efficiency.
1. Photoshop (PSD)
PSD files are Adobe Photoshop's proprietary format. These files preserve the complete layer structure of a design, allowing you to keep all the elements of your design intact, even after editing. PSD files are primarily used for creating and editing graphics, but they can also be used for print-ready materials.
Fact: John Knoll, who pitched the idea for Rogue One: A Star Wars Story is the co-creator of Adobe Photoshop.
Designed by Major Filer
2. Adobe Illustrator (AI)
AI files are vector graphics files created by Adobe Illustrator, and they are excellent for creating and editing logos, illustrations, and other graphics that require resolution independence. This file type is ideal for creating large graphics that can be scaled down for use in smaller settings.
Fact: Adobe Illustrator was reviewed as the best vector graphics editing program in 2021 by PC Magazine.
Designed by Major Filer
3. PDF (Portable Document Format)
PDF files are a universal format that can contain various elements, including text, images, and vector graphics. This file format is popular for saving layouts, brochures, and other documents that require several pages to be produced for printing or distribution. PDFs can be viewed on different devices and operating systems while retaining their original formatting and are a good alternative to “flat” images when sending vector-based graphics to non-design professionals for review.
Fact: PDFs can be made accessible to persons with disabilities, as screen readers can easily read this file format.
Popular Screen Readers:
JAWS (Job Access with Speech)
NVDA (Non-Visual Desktop Access)
Voiceover (OSx and IOS)
Talkback (Android)
Designed by Major Filer
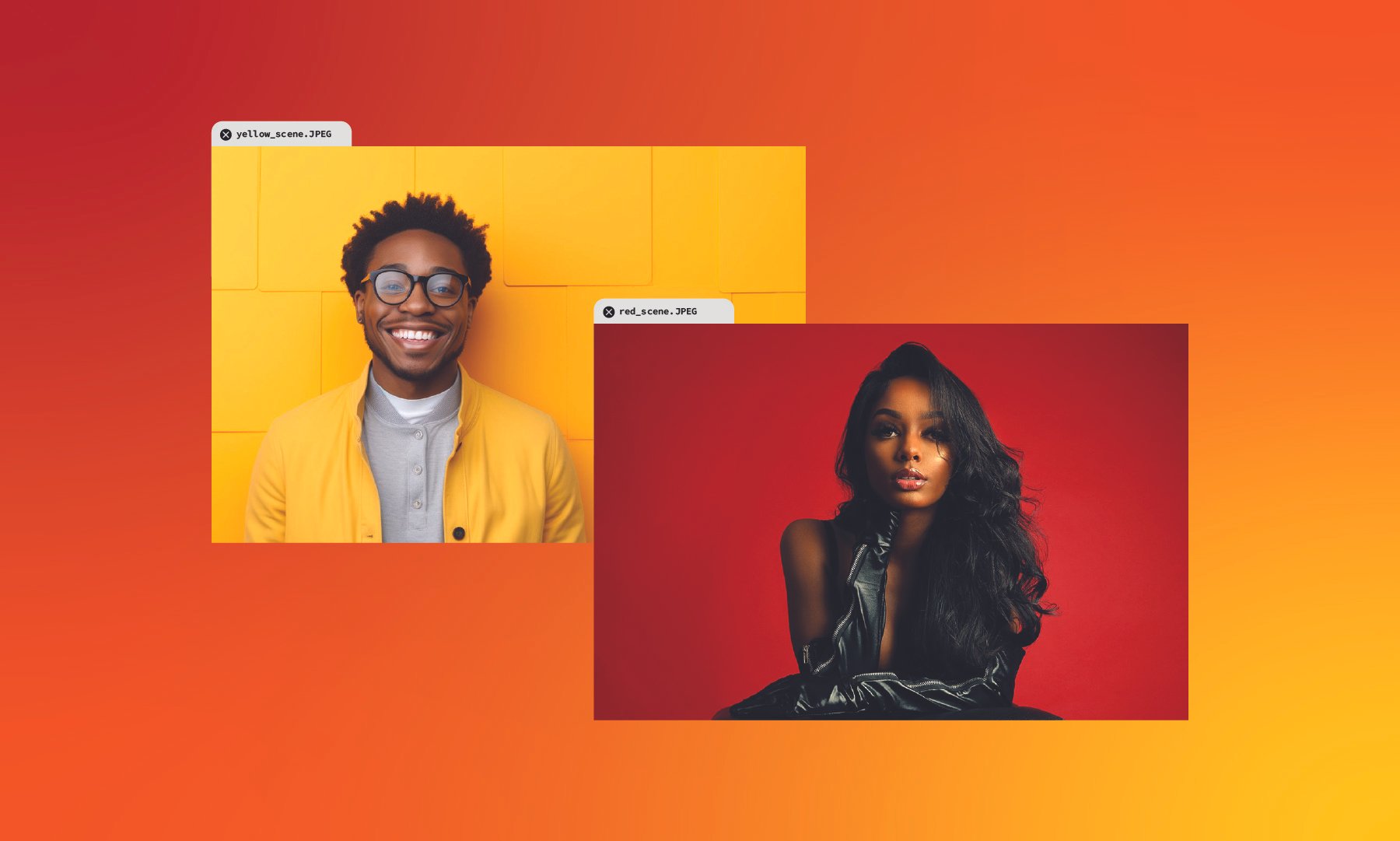
4. JPEG/JPG (Joint Photographic Experts Group)
JPEG files are among the most widely-used image formats due to its compression efficiency and compatibility with online media. JPEGs contain compressed, rasterized image data, which allows for quick loading and sharing. They are ideal for digital images and photographs and can be used for print projects, but it is important to note that the compression may cause loss of quality when printed at a larger size.
5. PNG (Portable Network Graphics)
PNG files are raster image format, which is ideal for graphics that require transparency, sharp edges, or crisp lines. PNG files can be used for web graphics, digital images, and logos. These high-quality images are ideal for projects where quality is important and file size is not a concern.
Fact: PNGs do not lose detail and quality after image compression.
Designed by Major Filer
6. SVG (Scalable Vector Graphics)
SVG files are a vector graphics format, which stores graphical data as a series of mathematical calculations that describe lines, points, and objects rather than pixels. This file format is widely used for logos, icons, and other graphics that require scaling without any loss of quality. They have a small file size, making them ideal for online use.
Fact: SVG files offer infinite scalability without losing image quality.
Logo Designed by Major Filer
7. Encapsulated PostScript (EPS)
EPS files are vector-based files and are perfect for high-quality printing. These files can be created in Illustrator and then opened and edited in other vector-based programs and can include images, text, and other objects. The EPS file format is suitable for creating logos, graphics, and other elements that require scalability and high-quality printing.
Fact: EPS files are versatile and compatible with various software programs, making them ideal for designers who work with different platforms and tools.
Illustration created by Major Filer
8. TIFF (Tagged Image File Format)
TIFF files are high-quality raster files that contain uncompressed image data for producing high-quality prints. TIFF files can handle multiple layers, and they are compatible with various image editing software. They are ideal for print projects where high resolution and color accuracy are needed.
Fact: Tiff files support multiple layers and transparency.
9. GIF (Graphics Interchange Format)
GIF files are lossless file format that supports animation and transparency. They're usually small in size, allowing for faster load times and efficient use of space. They're ideal for animated images, logos, and banners that need to be optimized for web pages and emails.